こんにちは、vesper(@vesper)です。
今日は、Procreateでイラストを描くときに使える
ジェスチャー(指の動き)をまとめてみました。
iPadProを購入したのですが、Procreateもアップデートがあり、機能は追加されていますが、
基本的なジェスチャーは一緒ですね。
Procreateなど、iPad用アプリは、タブレット端末ように最適化されていて、
細かい操作用のUI(操作のためのメニューやアイコン等)が省略されている事が多いです。
その分キャンバスが広く、大きく画面上に表示されますので、それは良いのですが、
最低限のアイコン類しか画面上に配置されてないため、操作をそうしたらいいのか、わかりにくいところも多いですよね。
私のように普段デスクトップPCでのデジタル作画を中心にイラストを描いていると、
タブレット端末用アプリはUIが省略されすぎてて何がどこにあるのかわからない事もしょっちゅうあります。
というわけで、自分のためにもProcreateのジェスチャー操作をまとめてみました。
「Procreate でやりたい操作ができない」
「Procreate を購入したけどどうやって使えば良いのかわからない」
Procreateの操作を1枚の画像にまとめました
Procreateのジェスチャー操作を1枚の画像にまとめました。
ダウンロードしていただいて、Procreateで開くと便利かも?
画像はご自由にシェアしていただいたり、DLして使って下さい。
右下のTwitterIDは消さないようお願いしますね。
クリックすると別のタブに画像が開きますので、保存してご利用下さい。
レイヤーについては別の画像にまとめています。
レイヤーの項目を参照してくださいネ。
アプリとOSのバージョン

今回は下記のバージョンで操作の確認・検証しています。
下記より古い方は、アプリとOSをバージョンアップしましょう!
- Procreate 4.2.2
- iOS 12.1
タブレットの操作用語
タブレット端末の操作用語について、簡単に説明をしておきますね。
はじめてiPadで絵を描きたいと思っている人もいらっしゃると思いますので、
どのような操作をしたらいいかわからないときに読んでくださいね。
スマートフォンが普及しているので、ほとんどの方は馴染みがある操作が多いと思います。
まずは、下記の3つだけ覚えましょう!
この3つだけわかれば大抵の操作は大丈夫です。
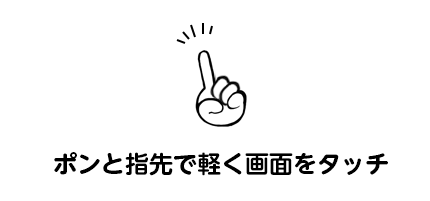
タップ

「1度だけ、軽くポンとタッチ」することをタップといいます。
PC操作でいうと、クリックにあたりますね。
タッチ時間が長いと上手く反応しません。
ポン、と触れるだけで大丈夫です。
また、力は入れなくて良いです、軽くふわっとソフトにタッチしましょう。
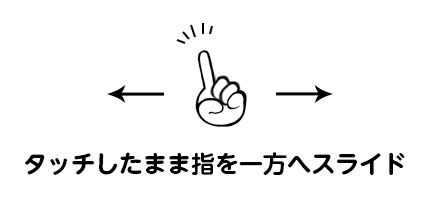
スワイプ

画面につけた指を「一方の方向へスライド」することをスワイプと呼びます。
指をスッと素早く滑らせるイメージです。
こちらも力は入れなくて良いです。
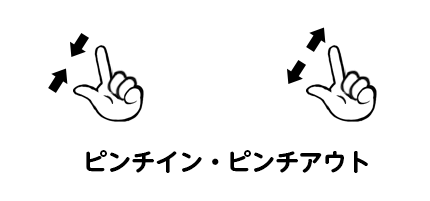
ピンチイン&ピンチアウト

画面上を、「人差し指と親指でつまむようになぞる」ことをピンチインといいます。
逆に「くっつけた人差し指と親指を離していくこと」をピンチアウトと言います。
地図アプリなどでよく操作するジェスチャーですよね。
表示に関するジェスチャー操作
では、Procreateで使えるジェスチャー操作を見ていきましょう。
まずは、キャンバスの表示に関わる操作です。
おそらく一番よく使うジェスチャーだと思います。
基本的に、ジェスチャーでキャンバスを操作する事ができます。
キャンバス上で使えて、主に表示(みため)の関連操作ですね。
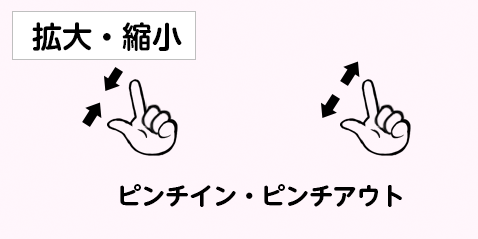
表示の拡大・縮小・回転
キャンバスで、現在表示されている位置や、表示上の大きさ、向きを変えるには、2本指で操作します。
もちろんiPad本体を回してもいいですが、画面上の表示は、2本指をタップしたままスライドさせれば、位置がかわります。
拡大縮小表示は、ピンチイン&ピンチアウトです。

iPadの位置を動かすこともなく、固定したままできるので大変便利なジェスチャーです。
あくまでも表示を変えているだけで、キャンバス自体を大きくしたり小さくしたり、回転をしているわけでは無いです。
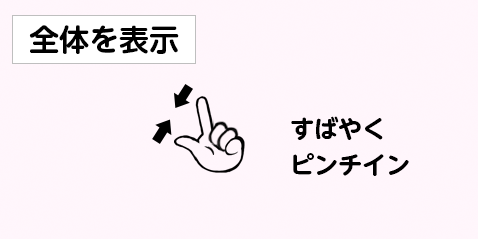
キャンバス全体の表示を画面にあわせる

拡大縮小や回転に表示をした後の、キャンバス表示を、
画面の大きさに全体が入るような見た目に戻したい場合は、
素早くピンチインします。
素早くきゅっとつまむ感じにすると上手く出来るかと思います。
これ、私は結構下手で、何度かやらないと上手く出来ません…!
きゅっとピンチインした後、ぱっと画面から指を離すと良いかもしれません。
ゆっくりだと普通のピンチインになって表示が縮小してしまいます。
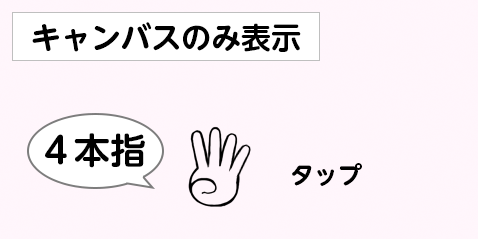
キャンバスの全画面表示

全画面表示は、周囲にある操作用のUI(メニューやアイコンなど)が非表示になり、絵だけが表示される状態のことです。
使用する場合は、4本指でキャンバス上をタップ します。
もう一度、4本指でタップすると戻ります。
イラスト全体を余計な情報を表示させないでチェックしたりするときに便利ですね。
やり直し(アンドゥとリドゥ)、全消し
やり直し機能はデジタルアートならではの機能ですね。
頻繁に使う人も多いと思いますので、覚えておくと、作業スピードがアップします。
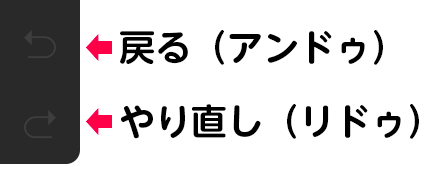
元に戻す(アンドゥ)とやり直し(リドゥ)
元に戻す(アンドゥ)とやり直し(リドゥ)とは、操作をひとつ前に戻したり、戻したモノをまた逆に戻したりする機能です。
元に戻す(アンドゥ)とやり直し(リドゥ)は、UIの矢印ボタンをタップすれば、それぞれの機能が実行されます。
指を使うのが面倒な場合は、ブラシ透明度の部分の下の矢印アイコンを、タップしましょう。
ペンでも指でもOKです。

もちろんジェスチャーにも割り当てられていますので、いつでも使用することが出来ます。
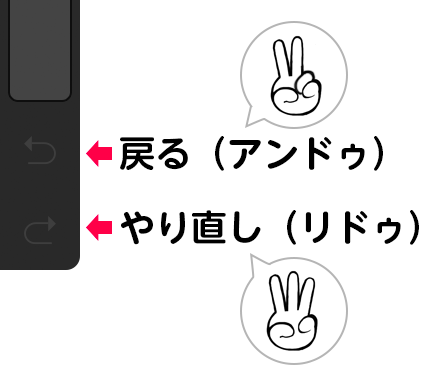
元に戻す(アンドゥ)
キャンバス上で、2本指でタップすると、ひとつ前の操作状態にキャンバスを戻すことが出来ます。
2本指でキャンバス上を長押し すると、何度も戻ることが出来ます。
巻き戻しみたいな機能ですね。
ちなみに、250工程前まで戻れるそうです。
私はそこまでたくさん戻ったことはありませんので、回数としては充分だと思います。
やり直し(リドゥ)
「戻す(アンドゥ)」で戻しすぎた場合、やり直し(リドゥ) で、逆戻し出来ます。
3本指でキャンバス上をタップ です。
「やり直し」も3本指の長押しすることで、まとめて何度も戻せます。
まとめると下記のようになりますね。

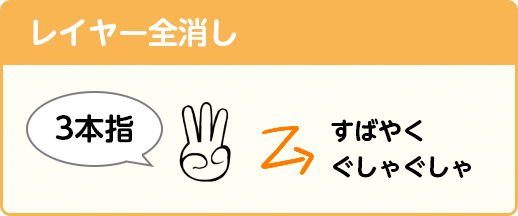
全消し(レイヤーに描かれたものを全て消す)

レイヤー上のすべてを消す、いわゆる「全消し」です。
全消しするには、消したいレイヤーをあらかじめ選んでおき、
3本指でキャンバス上をささっとZを描くように動かします。
Zじゃなくても良いのですがぐしゃぐしゃっという感じで動かせばOKです。
コピー・カット・ペースト(複製、切り取り、貼り付け)
選択範囲をつかった、コピペ、カットは下記のジェスチャーを使います。
というか、ジェスチャーを使わないと出来ないですね。
覚えるのが必須のジェスチャーといえそうです。
選択範囲をコピー・カット・ペースト
あらかじめ、選択範囲を作る必要がありますので、選択範囲に作成方法について少し解説しておきます。
レイヤー全体をコピーしたい、などの操作は、レイヤーの操作の方になりますので、そちらをご覧下さいね。
選択範囲の作り方
カンタンに選択範囲を作り方を説明してみますね。
選択範囲を「選択」ツールを使って囲んでみましょう。
1)あらかじめ、該当のレイヤーを選んでおく
選択範囲を適用したいレイヤーを選んでおきましょう。
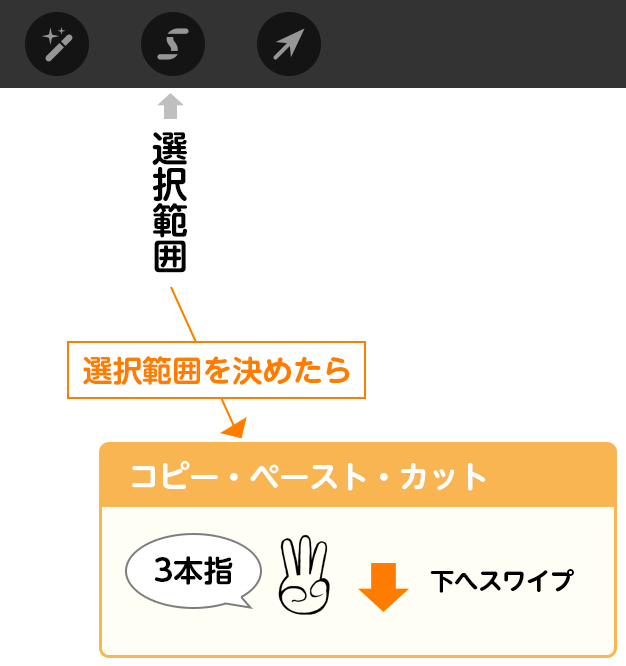
2)画面上部のバーから選択アイコンを選ぶ
画面上部から、選択範囲ツールのアイコンをタップしましょう。
このアイコンです↓

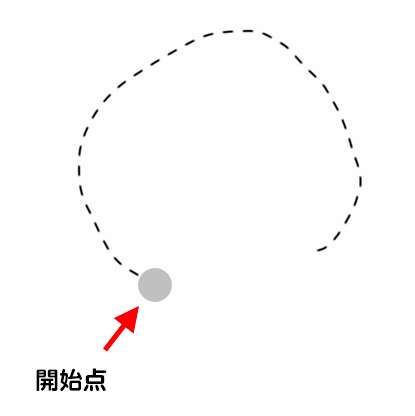
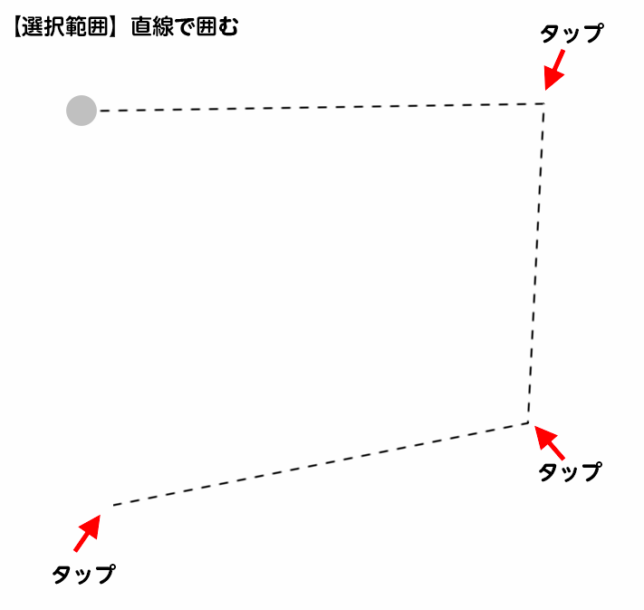
3)選択したい部分を囲う
フリーハンドですと下記の画像のようになると思います。
グレーの丸が表示されているところは、選択範囲のはじまり位置(開始点)です。

直線で囲みたい場合は、頂点をタップしていくカンジで操作すると囲めます。

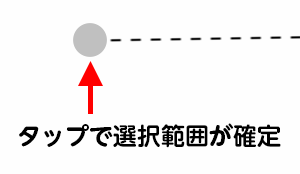
4)グレーの丸(開始点)をタップすると選択が確定
目的の場所を囲めたら、グレーの丸をタップして選択範囲を確定します。

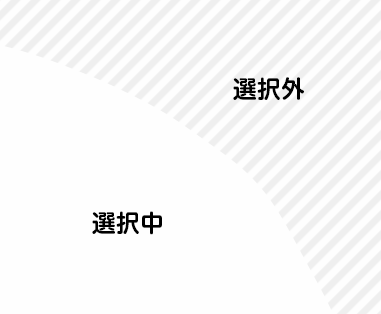
5)選択されてない箇所が斜線で表示
画面上の表示は、選択されていないところがグレーの斜線になっています。

選択範囲を作成した後は、このまま着色も出来ます。
部分的に着色したい時も使えますね。
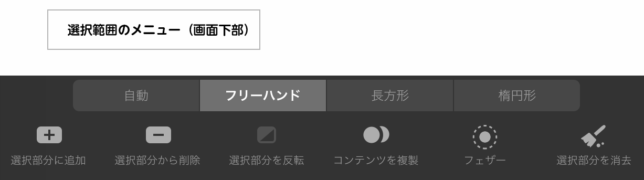
なお、選択範囲ツールをタップすると、画面の下部にメニューが表示されます。
長方形や楕円形の選択範囲を作れたり、選択した部分を複製したりなどの操作が可能です。
フェザーは、選択範囲をぼかすことが出来ます。

選択範囲を作成したらコピー・カット・ペースト
選択範囲ができたら、コピー・カット・ペーストが出来ます。
コピー・カット・ペーストをするには、3本指で下へスワイプします。
キャンバス上ならどこでもOK。

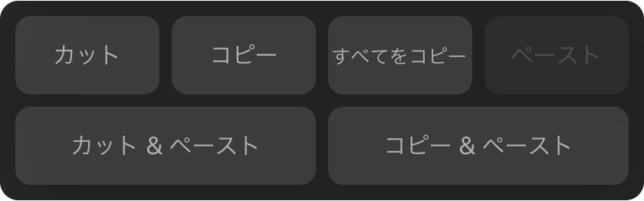
スワイプすると、画面上にメニューが表示されます。
その中から実行したい操作を選んでタップしましょう。

ちなみに、コピー・カット・ペーストすると、自動的に新しいレイヤーで作成されるようになっています。
コレは嬉しいですね。
レイヤーリストでの操作
次にレイヤーリスト上でできるジェスチャーをご紹介します。
レイヤーは、画面上部のアイコンをタップすると表示されます。

アイコンをタップするとレイヤーリストが表示されますね。
レイヤーリストの使い方
このレイヤーリストから、レイヤーの編集機能にアクセス出来ますので、
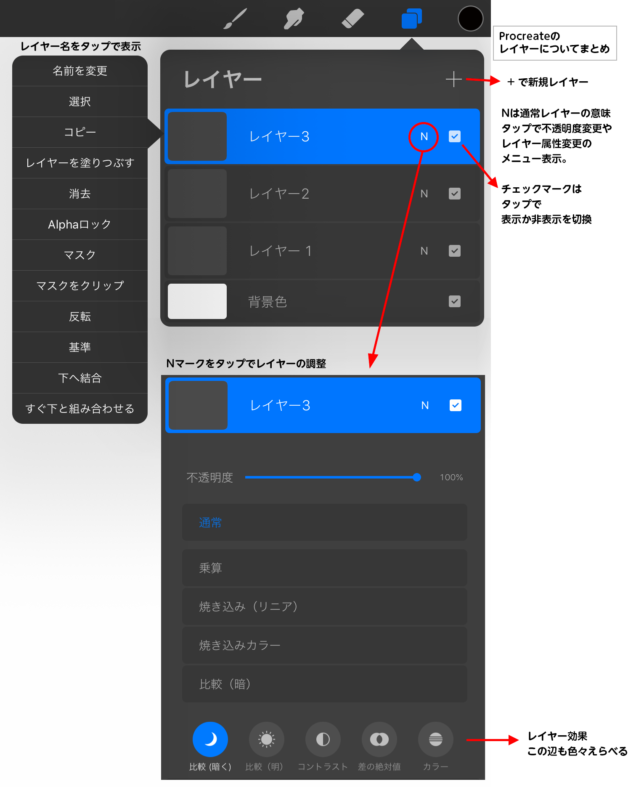
レイヤー操作を画像にまとめてみました。
下記画像です。ご参考にどうぞ。
(クリックで大きく表示されます。)
Nマークはレイヤー属性
Nマークは通常レイヤーを意味しています。
Nマークをタップすると、レイヤーの属性(効果)が変更できます。
「乗算」「オーバーレイ」「覆い焼き」など、フォトショップやイラスト用アプリケーションなどで見かける効果レイヤーがあります。
チェックマークはレイヤー表示の切り替え
チェックマークは表示と非表示の切り替えです。
チェックが入っていると、表示という意味です。
レイヤー名タップでメニュー表示
レイヤー名を「1本指でタップ」すると、下記のメニューが表示されますね。
細かい解説は省きますが、レイヤー名を変更したり、ロックやレイヤーの複製はここから行うと良いでしょう。
- レイヤー名変更
- 選択
- コピー
- 消去
- Alphaロック
- マスク
- マスクをクリップ
- 反転
- 基準
- 下へ結合
- すぐ下と組み合わせる
レイヤーの不透明度変更(半透明)するジェスチャ
上記にご紹介した方法で、レイヤーの不透明度を変更できますが、ジェスチャーでも可能です。
レイヤーのリストで、該当のレイヤー名の部分を 「2本指でタップ」します。
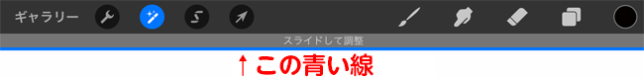
タップすると、画面上部に青いスライドバーが表示されます。
一見スライドに見えません。
単なる青い太い線ですが、これがスライドバーです。(オシャレですね)

その青い線が、画面の右端まで表示されている状態が100%(不透明)です。
青い線を右から左へ1本指でスライドしてみましょう。
そうすると不透明度が変わります。
透明度は、スライドしている最中は、バーの上部に数値表示が出ますので、どれくらいの数値なのかはわかりやすいですね。
指を離してしまっても、他のツールを選ぶまではキャンバスを下へスワイプする動作で数値が表示されます。
ですが、ぴったりの数値にするのがちょっと面倒です。
先ほどご紹介したレイヤーリストからのメニューでも出来るので、そちらを利用しても良いですね。
レイヤーリストから行うと、小数点以下は省略されるので、場合によってはそちらの方が良いかもしれないです。
レイヤーの透明部分を描画できないようにする

レイヤーの透明部分を描画できないようにすると、誤って書いてしまうことを防ぐのに便利です。
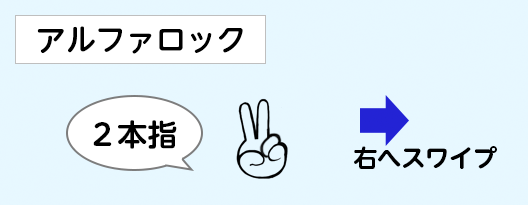
レイヤー名の部分を 2本指で右にスワイプ すると、透明部分が描き込めない ようになります。
もう一度同じ操作をすると、解除になります。
描き込めないように操作することを「ロック」するといいます。
この機能は、かなり便利でよく使いますので、覚えておくと良いですね。
レイヤーメニューでは「Alphaロック」と書かれていますが、この機能を「Alphaロック」と言います。
他のアプリケーションソフトでも使うので、覚えておくと良いでしょう。
レイヤーの内容を選択
レイヤー名の部分を 2本指でタップしたまま少し待つ と、そのレイヤーの描いた部分のみを選択することができます。
この操作を行うと、選択部分以外の描画ができなくなります。
つまり、透明部分を描画したり、消しゴムをつかったりができなくなります。
透明部分のロック(前項)と似ていますが、こちらは一時的に使用したい時に便利です。
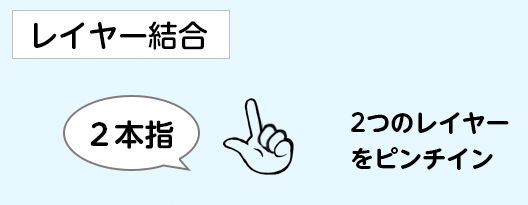
レイヤーを結合する(1つにまとめる)

複数のレイヤーを1つにまとめたい時は、2つのレイヤーをそれぞれの指先に当て、 ピンチイン します。
くっつけたいレイヤー2枚を、レイヤーリストで隣接する上下に並べるとやりやすいです。
上下のレイヤーをそれぞれ親指、人差し指でタップしたままピンチインすると結合されます。
レイヤーの整理時に便利です。
おわりに
いつもジェスチャーを忘れてしまうので、自分の勉強のためにもまとめました。
Procreateには、シンプルなUIで多彩な機能が詰まっています。
はじめてだととっつきにくいかも知れませんが、1度覚えてしまえばストレス無くイラスト制作が出来そうですね!
良かったら下記の記事も合わせてご覧下さい。
このほかにもイラストメイキングの記事がありますので、よかったらご覧下さいね。