Procreate で女の子のイラストを描こう
こんにちは。vesperです。
今日は、iPad ProとProcreateで女の子のイラストを描いてみます。
iPad Proを使った作画の作業の参考になれば幸いです。
モデルはアイドルマスターのキャラクター四条貴音さんにしました。
procreateの記事を他にも書いていますので、よかったらあわせてどうぞ。
あわせてどうぞ
キャンバスサイズとアプリのバージョン

今回の作業の環境メモです。
- キャンバスサイズ A4 350DPI
- Procreate バージョン 4.2.4
- iPad Pro本体 iOS バージョン 12.1.1
完成イラスト

たかねさんお誕生日おめでとうございます!ギリギリ間に合った。
このお衣装、紫と黒の衣装と髪色が合っていてステキ💕
もうちょっと時間かけたかったなぁ…また描きます!#四条貴音生誕祭#四条貴音生誕祭2019#四条貴音誕生祭2019#ミリシタ#四条貴音 pic.twitter.com/fZp0GYMQST— vesper@DQB2 (@vesper) 2019年1月21日
プロクリエイトで使用したブラシ
[st-kaiwa1]ブラシ作るの面倒なので、defaultでインストールされてるヤツを使ってみます![/st-kaiwa1]
今回プロクリエイトのブラシは、はじめからインストールされているブラシだけしか使用していません。
- ラフ&下描きで使用 → スケッチ 鉛筆6B
- 線画 → インキング 細書、製図ペン
- 影付け → ペイント 円ブラシ
時間が無くて(調べるのが)面倒だったので、ブラシ設定もほとんどいじってません……
塗りの具合でブラシを調整した方が楽な箇所もあったので、
今後調整してみるつもりですが、なにもしなくても大丈夫ですね。
作業の流れ
デジタルイラストの作業工程ですが、私の場合大きくは下記のような流れです。
1 ラフスケッチ、下描き
2 線画
3 下塗り、影付け
4 色つけ
5 仕上げ
ラフ&下描き
[st-kaiwa1]下描きはイメージを固めるための作業です!ポーズを考える時間がいつも結構かかります。[/st-kaiwa1]
ラフや下描きですが、私は
スケッチ → 鉛筆(6B) を使って描きます。
私は筆圧が弱いため、柔らかい鉛筆が好みですので、
procreateでは 「鉛筆6B」 を選びますが、筆圧が高い方は鉛筆(HB)でも良いと思います。
色は、黒やグレー、青や水色を使うことが多いです。
今回は黒で描き始めました。
あとは、思うがまま描いていきます。

下描きで注意する点

下描きでしっかり描いてない所は、だいたい後で困ることが多いので、注意して描いています。
下描きでは、紙面(キャンバス)にどのような絵を描いていくかざっくり描いていきますが、
下記のような点に注意しています。
- 上部や左右で、頭が切れないようにすること。 出来れば髪の毛も。
- 全身の場合、キャンバス下部につま先まで入るかチェック。
- バストアップやウェストアップの場合ウェストや腰の位置を決めるために足がキャンバスに入るか確認
- 顔のアップ以外では、なるべく腕全体が入るようにする(肘の位置がわからないと手の動きや位置が描きにくいため)
- バストアップの場合、もう少し下(ウェスト)か、手の肘が入るくらいにすることが多いです
デジタルの場合適当に描いていっても大きさはいくらでも調整出来るので、
何も考えないで描き始めることが多いです。
ポーズが決まってきた後で、デッサンのチェック等のため資料確認したりします。
初めは力を入れないで薄く描く
ラフの初めの段階では なるべく薄く描くように心がけています。
描き始めに描く線は、ほとんどアタリ線(位置決めのための補助線)になるため、
線画になることはないので、途中で消すことが多いためです。
だんだん濃くなるので、線の整理がしやすいように
薄く描いておくと後がラクです。
濃すぎてしまったらレイヤーを分けて、不透明度を下げても良いですね。
私の場合はラフを描いているときは、
消しゴムを使うのがとっても面倒なのです。
なのでこの段階ではほとんど消しゴム使いません。
ポーズが決まっててきたらラフの線を整理する
[st-kaiwa1]ラフの線が多すぎるので、ポーズが決まったら線をまとめていきます![/st-kaiwa1]
こういったイラストの場合、時間短縮のため
ラフをそのまま下描きに使うことが多いのですが
描いたラフの線がまとまっていないと清書しにくいので、
わかりにくいところを線を減らしたり足したりしてまとめていきます。
いらない線は消しゴムで消したり、描き直したりを繰り返して
線画が描ける程度にまとめます。
今回は、衣装のレイヤーを別のレイヤーにして、赤色で描いたりしました。
清書(線画・ペン入れ)
[st-kaiwa1]ペン入れ(清書)が一番気をつかう作業です……![/st-kaiwa1]
ラフや下書きに書いたレイヤーの不透明度を40%~30%位までさげます。
数値は適当です。
最終的には10%位まで薄くすることが多いです。
線画を描くために、参照出来る程度に見えるくらい薄くなれば、どれくらいでも良いと思います。
薄くする理由は、「濃いと清書した線画が見えにくい」からです。
どの線画が使われるのか、はっきりとわかりやすくするためです。
新しいレイヤーを用意し、そちらに線画を描いていきます。
procreateで使用するツールは、今回は 「インキング」 の 「細描き」 か、「製図ペン」 をつかっています。
私の場合、一本線の綺麗な線を描くのが苦手なため
短い線を何度も重ねて、何本も描いてつなげています。
イラストのテイストによっては、細書きだと太さがほぼ調整出来ないため、細すぎると思う人もいると思いますので、そういう場合は製図ペンが良いですね。

衣装のパーツが間違ってた所などを直したりもしています。
線画のレイヤー分け
[st-kaiwa1]線画はパーツ毎に分けておきましょう![/st-kaiwa1]
今回は、下記のように線画のレイヤーを分けました。
- 目と眉
- 口と鼻
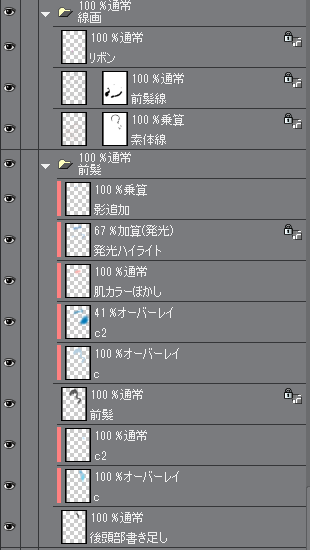
- 前髪
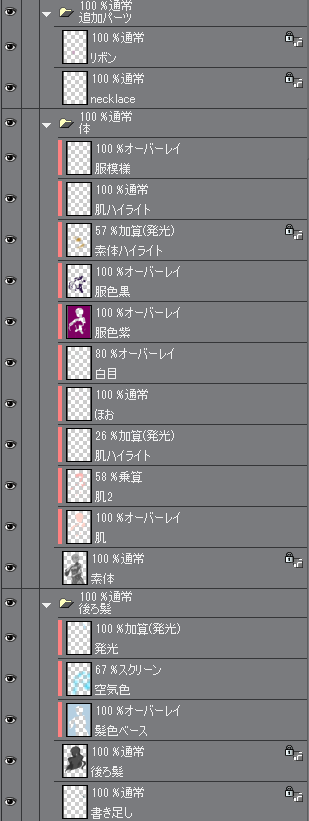
- 後ろ髪
- 体
場合によっては目だけ分け、ほかは1枚ですますこともあります。
髪はショートカットのキャラクターだと1枚で済ますことも多いですが、絵によって分けることも多いです。
パーツが重なる部分も線を描く
[st-kaiwa1]見えないところもしっかり描いておかないと、あとあと困りますので、手を抜かないで描きます。[/st-kaiwa1]
パーツが重なって最終的に見えなくなる部分も線を描きます。
これは下塗りで塗りつぶしする時に、線画で区切られていないと塗りつぶせないためです。
あとはデッサンの確認のためというのもありますね。
下塗り
べた塗りで、シルエットを塗ります。
塗りつぶし前の準備としては、
線と塗りのレイヤーを分ける必要があります。
そのため、線レイヤーの下に、塗り用のレイヤーを新規作成します。
[st-kaiwa1]ほとんどの場合、線で分けたレイヤーとセットで塗りつぶしレイヤーを作ります。線レイヤー1枚+塗りつぶしレイヤー1枚です。[/st-kaiwa1]
塗りつぶし
塗りつぶし機能をつかって、キャラクター全体のシルエットを塗りつぶします。
色は、グレー (白と黒のちょうど中間くらいのグレー)が良いです。
色味があると、その色味にどうしても引きずられてしまいがちになります。黒では線が見えなくなってしまいますので、グレーがちょうど良いです。
何度も塗りつぶすのは面倒ですので、ここでいったん想定している色で、パーツ毎に塗りつぶししてしまって、レイヤーを複製し、グレーに彩度調整したほうが、手間が少し減るかも知れません。
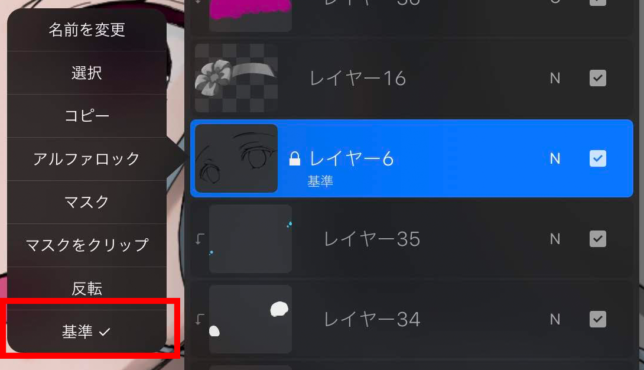
塗りつぶしのため「基準」レイヤーを指定
先ほど描いた線画のレイヤーに合わせて塗りつぶしたいので、
線のレイヤーを「基準」 に設定します。
線レイヤーをタップするとメニューが表示されます。
そのメニューから「基準」を選びます。

これで該当の線レイヤーに合わせて塗りつぶしが出来るようになりました。
[st-kaiwa1]クリスタやほかのお絵かきソフトでも基準のレイヤー機能がありますね、それと一緒です。[/st-kaiwa1]
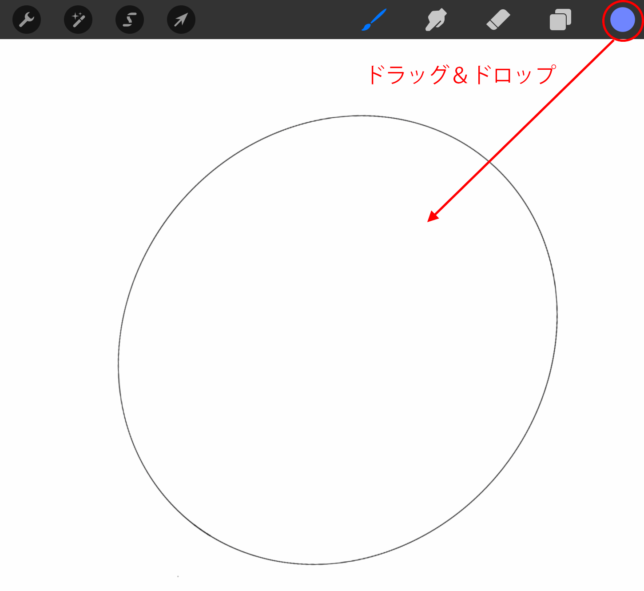
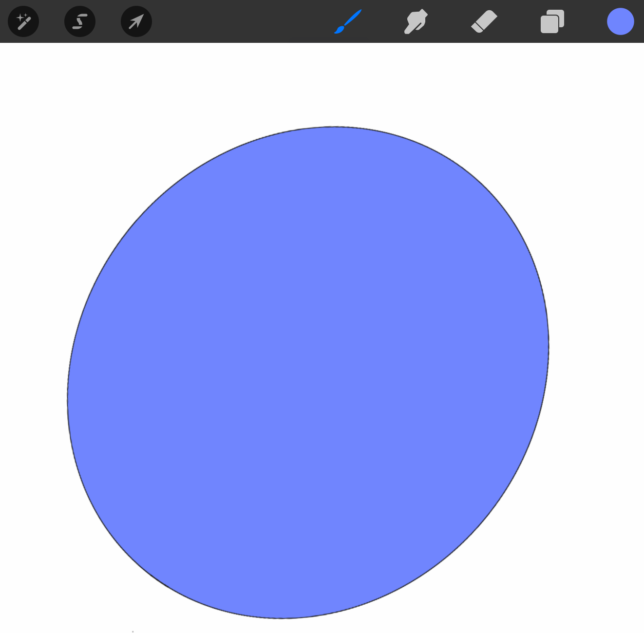
塗りつぶしの操作
塗りつぶしの操作ですが、Procreateの場合、
カラーの色が表示されている
画面右上の円をそのままイラストの塗りつぶす部分へドラッグ&ドロップ すると
塗りつぶすことが出来ます。


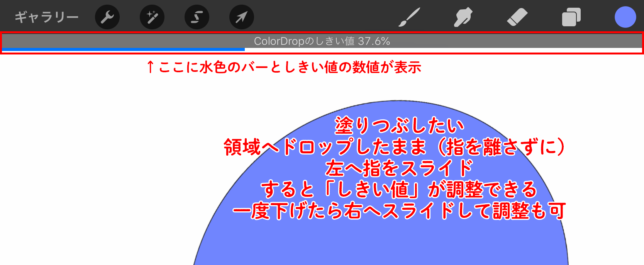
塗りつぶしがはみ出てしまうときは、線が途切れていないかチェックします。
または「しきい値」を調整します。
塗りつぶした状態からペンを画面から離さないでいると
しきい値の調整が可能です。
「しきい値」とは、どのピクセルまでを塗りつぶしの範囲とするかを決める数値です。
初めは100%になっていると思いますので、
塗りつぶし時、左へドラッグすると値の調整が出来ます。

ラクガキだったらやらなくても良いですが、塗りつぶしておくと、あとの作業が楽になります。
楽になる作業とは、マスク(切り抜き)や、色分けです。
この時点で色分けしても良いですが、影付けの段階では
色味は無い状態が描きやすいので、色味をつけたとしても
一度グレーにします。
グレーの色味は白と黒のちょうど中間くらいのグレーです。
この時点でパーツ分けする必要は無いのでだいたいシルエットがとれれば良い
影付け
さっきほど塗りつぶした陰影を描いていきます。
筆 の 「円ブラシ」で影をつけていきます。
[st-kaiwa1]影付けは、はじめは大きなブラシサイズでざっくり、だんだんブラシサイズを小さくして、細かくつけていきます![/st-kaiwa1]
全体的に影を入れた状態です。

私の場合は大きな影を大きいサイズの筆でつけてから
その後こまかい所の影を増やします。
影の色味はシルエットでつかったグレーよりもさらに濃いめのグレーにします。
黒すぎると、後ほど明度の調整する必要がありますが、
この時点では深く考えすぎず、ざくざくつけます。
塗り
陰影をつけ終わったら、色味を載せていきます。

[st-kaiwa1]色がつくと、全体のイメージが変わってしまうこともあるので、最後まで色調整します![/st-kaiwa1]
肌色
新しくレイヤーを作り、「オーバーレイ」に設定し、
肌色になる部分を塗りつぶします。
肌色は以前作ったものをカラーパレットに登録しています。
ベース色と影色の2色です。
同じように他のパーツも色をオーバーレイでつけます。
奥行きや影の色が足り無い箇所は、一段濃い影色で塗るか、乗算レイヤーで影を足しています。
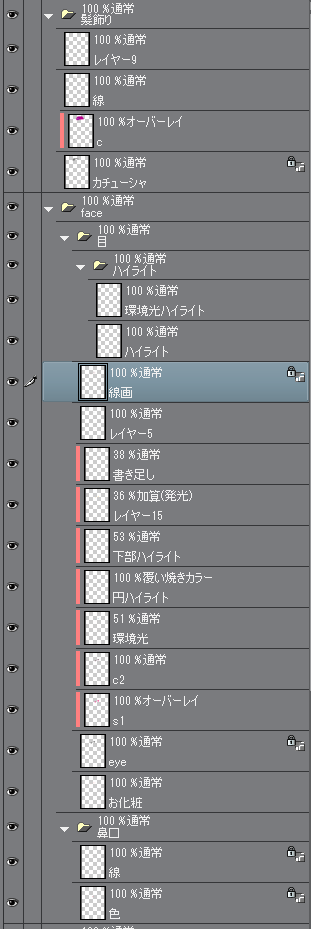
目、まゆ
目や瞳ですが、キャラクターイラストでは特に重要な部分で、
個性が出る箇所ですね。
そのため、人によって描き方が様々です。
今回のイラストは、この記事の下のほうに、参考程度にレイヤー分けした状態をご紹介しておきます。
いずれ細かい解説を描くかも知れません……
髪の毛
全体の色味はオーバーレイで載せます。
後はほとんど影をつけたの時のままですね。
影付けをしっかり描いておくと仕上げがラクです。
後頭部や後ろ髪で、色が足り無い部分は、同じオーバーレイのレイヤー上でエアブラシでのせるか、
新しいオーバーレイレイヤーを作ってそこに色味を足して調整したりします。
また、このキャラクターの場合、明るい白い髪の毛ですので、はじめに描いた影色の色味が少々暗すぎましたので、明度調整をしています。
服
[st-kaiwa1]細かいパーツの描き足しをしたり、塗り足り無いところを描き足します。[/st-kaiwa1]
服や各パーツの色味を、塗りつぶして、オーバーレイのレイヤーで色味を作っていきます。
色をつけて、気になる箇所やしわなど足り無いところをさらに描き足しました。
ハイライト
[st-kaiwa1]ハイライトを入れる作業が私は一番楽しいです![/st-kaiwa1]

色味が全体についてきたら、立体感をより出したり、雰囲気作りのために、
もう一段階明るいレイヤーをたします。
今回は、覆い焼きレイヤーまたはオーバーレイのレイヤーを各パーツへ作成しました。
通常レイヤーやスクリーンを使う場合も多いです。
エアブラシを使って、ハイライトを入れていきます。
ハイライトに使う色味は、塗りたい箇所によって合わせることが多いです。
ほとんどの場合、赤~オレンジ系の茶色で、やや濃い目の色を選ぶことが多いです。
描いたら不透明度の調整をします。
オーバーレイのハイライトも不透明度は調整します。
覆い焼きのハイライトは、やり過ぎるとコテコテのCG感がでてしまい、
あまり自然でなくなってしまうので、濃すぎないよう気をつけます。
不透明度は10%ほどまで下げることも多いです。
最終仕上げ時に効果をつけることを前提としているので、ここではかなり薄目につけてます。
仕上げ
仕上げは非常に大事な工程です。
全体を見直して、イラストのクオリティチェックをします。
塗り自体はほとんど終わったのですが、
もう少しクオリティを上げるために描き足したり、雰囲気を作るため効果を描き足したり、色調整をします。
他にも不足箇所やおかしな部分が無いかチェックします。
残念ながら時間があまりなかったのでここからはPCで作業しています。
ソフトは「クリップスタジオペイント」を使用しました。
Procreateから、iCloud経由で、PSDデータを書き出しし、クリスタで読み込んでいます。
[st-kaiwa1]仕上げ作業はとても時間がかかります。全体の見直しや、修正、背景を入れたり、全体の色味を調整したりなど、たくさんやることがあります。[/st-kaiwa1]
プロクリエイトからWindowsPCへデータを転送する時の注意
Procreateで作ったデータをiCloud経由でWindowsPCで開きますが、
その際、レイヤー名の文字化けに注意しなければなりません。
iPadProから読み込んだデータは、レイヤー名を日本語でつけていると、ほとんどの場合文字化けします。
WindowsPCへデータを持っていきたいときは、できればレイヤー名は半角英数字でつけた方が良いですね。
もしくは、WindowsPCで開いた後、つけ直すほかありません。
線画の色調整
線画の色を塗ったり、レイヤーで効果を追加します。
線画が黒のママだと目立ちすぎなので調整することが多いです。
(イラストによっては黒の方が良い場合もあります)
やり過ぎると線が見えなくなってしまいますので、適度に微調整します。
具体的に今回やったこととしては、目の線は目の色に合わせて赤紫系統に塗り、
体全体はグレーの色に変更して乗算に変更したりしています。
光ボケをたす
光のボケを足します。
ボケっていうとぼかしているように思うかも知れませんが、そうではなく、
光の効果のことです。
ここでいうボケは、写真で光が反射して写る丸い光のことです。
よく丸い光がふわふわと、はいっていることがありますよね。
その光のことをボケといいます。
というわけで、丸い光を足します。
覆い焼きレイヤーか通常レイヤーで足します。
今回、色味は白~紫~青系統でつけています。
テクスチャをたす
デジタル作画はぬめっとした塗り上がりになりがちなので、
背景にクリスタのアセットで見つけた水彩のテクスチャを足しました。
完成
完成したイラストです。
作業時間はだいたい7時間くらいかかりました。もう少し短縮したいです。

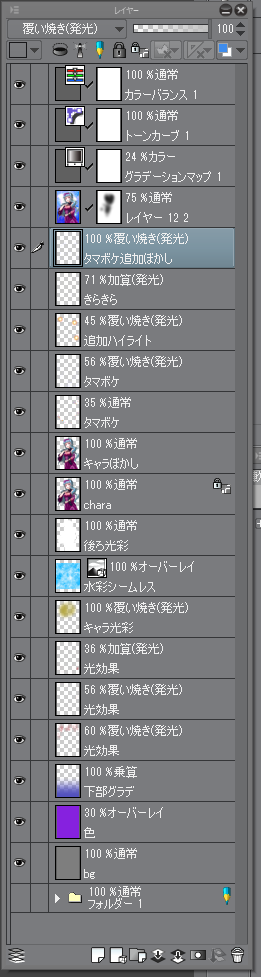
レイヤー
レイヤーリスト公開します。
今回はProcreateでの作画にあまり慣れていないこともあっていつもより少なめに分けてますが
だいたいこんな感じです。
レイヤーリスト 上の方から
(キャラクター)



背景や効果、色調整
キャラクターのレイヤーが多いので、統合した後、背景や全体の調整をしています。
キャラクターのファイルと別のファイルとして保存しています。
(そのためいつも1枚の絵が3~4ファイルになります)

ちなみに私が一番嫌いな作業は線画です!
綺麗な線を描くのがとっても苦手。
神経も使いますので、かなり気をつかいます。
とくにiPad Proでの作画は、画面がツルスベのため、
かなりふにゃふにゃしてしまいますので、よけいに疲れます。
一番時間がかかる作業は仕上げです。
理由は、考える時間が多いからですね。
iPad Pro でイラスト制作する時のメリットとデメリット
というわけで、塗り作業まで
iPad Pro と、Procreateで作業してみた感想をまとめます。
ツルスベの表面とペン先がストレス
[st-kaiwa1]とにかくツルスベの表面がややストレスを感じます…!ペンが滑ってしまいます。[/st-kaiwa1]
iPad Proは、画面がツルツルスベスベで、Apple Pencilも先が堅いです。
そのため描き心地が堅く感じます。
そのうえ、画面の表面がツルツルなので、かなりすべります。
それが本当に気になってしまいます。
私は、筆圧が低くて、握力が無いせいもあるかもしれませんが。
また、画面がツルツルなので、
余計なところまで描いてしまう感じがします。
要するにペンが滑っている感じがするという事ですね。
特に線画を描くときがすべってしまって気になります。
(すべって線がふにゃっとしてしまう)
私はもう少しペン先や画面の表面がマットな方が好みですね。
全体的にツルツルしてる所がどうしてもイラストを描くように作られたものではないので
長時間かつ細かい場所を書き込む作業に向いていない気がするんですよね…
以前から気になっていた点ですが、新しいiPad Proでも変わってないので
この点が解消されれば最高なのですが…
ただイラスト以外の作業だとそれほど気にならないのかもしれません。
表面が光沢でなくマットなiPad Proが発売されたら良いなぁ…
iPad Proの画面に保護シールは貼らない方が良い
ちなみに、
保護シールを貼れば良いという意見もあるかも知れないですが、
画面の表面に保護シールを貼ってしまうと、
画面とペンの先端との距離が変わり、
ペンの感度が落ち、ジッターが現れますので、 絶対に貼らない方が良い です。
ジッターは線をまっすぐに描いてもガクガクしてしまう事です。
指でのタッチ感度も落ちます。
ipad pro はほとんどジッターがありません。
もし線がガタガタしたりする人は、ガラス保護シート等を貼ってないかチェックして、出来ればはがした方が良いです。
タッチ操作を誤ってしてしまう問題
[st-kaiwa1]あれ?? 気がついたら巨大な穴が空いてる……![/st-kaiwa1]
私の使い方の問題かなと思いますが、
ペンを画面から離したほんの数秒に
ペンを持っていない側の手で、画面を触れてしまい、
気がつかないことが多いです。
指で触れたときの描画を消しゴム設定にしていると、
いつのまにか大きな穴が空いてたりすることが多いです。
指でもブラシ設定にして置けば、穴が空くことは無いですが
意図しないヨゴレになってしまっていたことが結構あります。
慣れの問題かも知れないですが、
作画中のペンを持たない側の、手の置き場に困りますね…
紙のように、画面上を抑えていられないです。
また、スポイト機能を使いたいとき、
画面上の色を拾いたい場所を長押しすると、スポイトになるのですが、
その時も私の指の圧力が低いせいか、ブラシで描いてしまったり
消しゴム設定にしてると穴が空いてしまったりしました。
この操作は筆圧が低い私にはやりにくいのかも知れないですね…
画面の小ささ
買う前からわかっていたことですが、11インチと画面が小さいので、結局アナログイラストのサイズ感(B5サイズくらい)で描くような感じです。
表示の拡大は出来ても、画面自体が小さいですし
私は普段大きいモニター(27インチ2枚)で作業しているためもあって
ややストレスを感じます。
私が今回使用したiPad Proは11インチなので、小さいサイズのiPad Proです。
大きいサイズである12.9インチにしても
やはりPCモニターの画面サイズにはかなわないかなと思っています。
やっぱり画面は大きい方がいいなと思います。
24インチのiPad Proがあったら、液晶タブレットとして良いかもしれませんが
たぶんそんな製品は発売されないでしょうね(笑)
それでも少しでも大きい画面が良いので
12.9インチを買えば良かったかなと思っています。
全体的には性能は高く描きやすい
[st-kaiwa1]描画性能はとっても良いです!ラフスケッチなら何の問題も感じません。
塗り作業もiPad ProとProcreateのクセを覚えれば、課題の箇所もある程度は解消できる気がします。[/st-kaiwa1]
前項の部分以外は、全体的にかなりレベルが高く
他社の液晶タブレットと比較しても悪い点はないように感じます。
描画遅延がなく、描画スピードも早いです。
画面は他の液晶タブレットを比較しても圧倒的に解像度が高くキレイです。
この点だけでもiPad Proを選ぶ価値があります。
他の液晶タブレットは、画面表示が荒く、ざらざらしています。
新しいアップルペンシルも、短くなって重心位置も改善しましたし、
充電も本体にくっつけるだけで楽になりました。
全体的にはすごく使いやすくなっていると思います。
用途がイラストや絵を描くために限定されていないためそれでも不満はのこりますね。
レイヤー枚数も今回はキャラクターの塗りまででしたが、40枚くらいなら問題なく使えました。
Procreate は仕上げ作業が微妙
[st-kaiwa1]仕上げ作業は調整レイヤーがないので少しやりにくいです。また、印刷用の作品制作には向いていないと思います。CMYKモードは使えないようです。[/st-kaiwa1]
デジタルイラスト的な仕上げがProcreateでは少々しづらいです。
どういうことかというと、色相や明度・コントラスト調整、トーンカーブ、グラデーションマップによる効果レイヤーなどがやりにくいですね。
アプリケーションがアナログに寄せているからと言うところもありそうです。
もともとデジタル作画作業が染みついてる私の場合、仕上げ時に色味、効果など、さまざまな調整を後からたくさん入れるからというのもあります。
もともとアナログ的な書き方を主にされている方でしたら
この点はそんなに気にならないかも知れません。
それと、CMYKでの確認が出来ないので、印刷データは作成できません。
まとめ
というわけで今日はiPad Pro と Procreateでイラストを描いてみましたが
参考になりましたでしょうか?
イラストの工程としては、PCで描くデジタルイラストの作業工程と変わりません。
あとはProcreateでの作画の仕方がわかれば、手軽にイラストを描く事については、
かなり使いやすい端末とソフトと思います。
また、外出先でラフスケッチや絵コンテを描いたりするのにはすごく良い端末&アプリだと思います。
ただキャラクターイラストなど、かなり描き込みが必要となるイラストやプロのイラストレーターさんが印刷用原稿を描くには、現状ではPC作業のほうが良いですね。
よかったら他の記事もあわせてどうぞ。